
GitHub 블로그에 Google Analytics를 등록하는 과정은 다음과 같이 간단하고 명확합니다. 이 과정을 통해 당신의 블로그 방문자들의 행동을 분석하고, 이를 바탕으로 콘텐츠를 개선할 수 있는 통찰력을 얻을 수 있습니다. Google Analytics는 웹사이트의 트래픽을 분석하는 데 매우 강력한 도구이며, 블로그의 성장에 중요한 역할을 할 수 있습니다. 아래 단계별로 쉽게 설명드리겠습니다.
Google Analytics 계정 만들기
먼저 Google Analytics 페이지에 접속합니다.
관리탭(톱니바퀴 아이콘)을 클릭한 후,계정 만들기를 선택합니다.- 계정 이름을 입력하고,
다음을 클릭합니다. **웹**을 선택하고, 다시다음을 클릭합니다.- 웹사이트의 이름, URL(https 포함), 시간대 및 통화를 입력합니다.

**만들기**를 클릭하여 계정을 생성에 진입합니다.

계정 이름을 넣고

계정 데이터 공유 설정 후
다음을 눌러 줍니다.

속성 만들기에서 속성 이름을 입력하고, 시간대를 변경 후 다음 을 눌러줍니다.

Google Analytics로 부터 보고 받을 항목을 선택하고 만들기 버튼을 눌러줍니다.

서비스 약관에 동의 를 하면 계정 만들기는 완료됩니다.
추적 코드 획득
계정을 생성한 후, Google Analytics는 웹사이트를 추적하기 위한 추적 코드를 제공합니다.

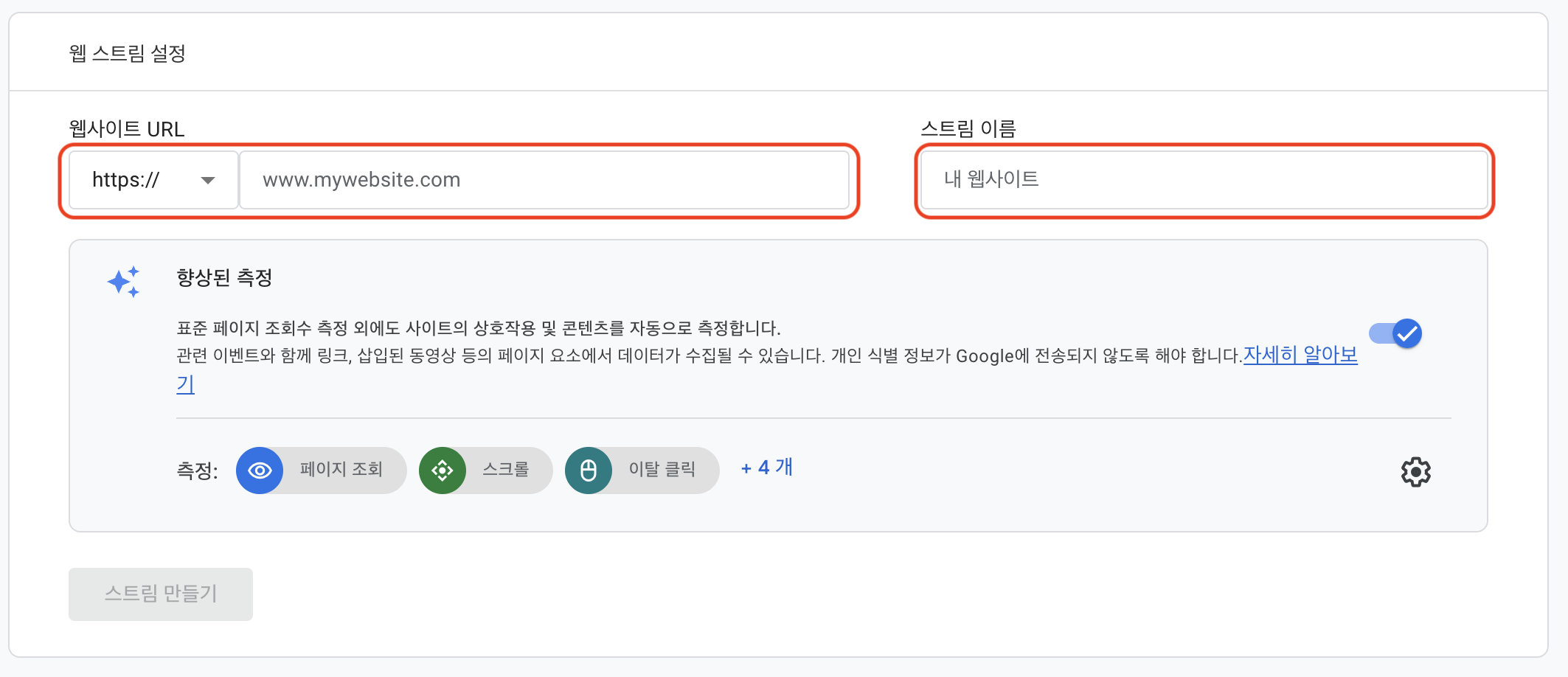
데이터 수집할 소스를 선택하는데, 블로그이기 때문에 웹을 선택합니다.

등록할 블로그와 이름을 정해 줍니다.

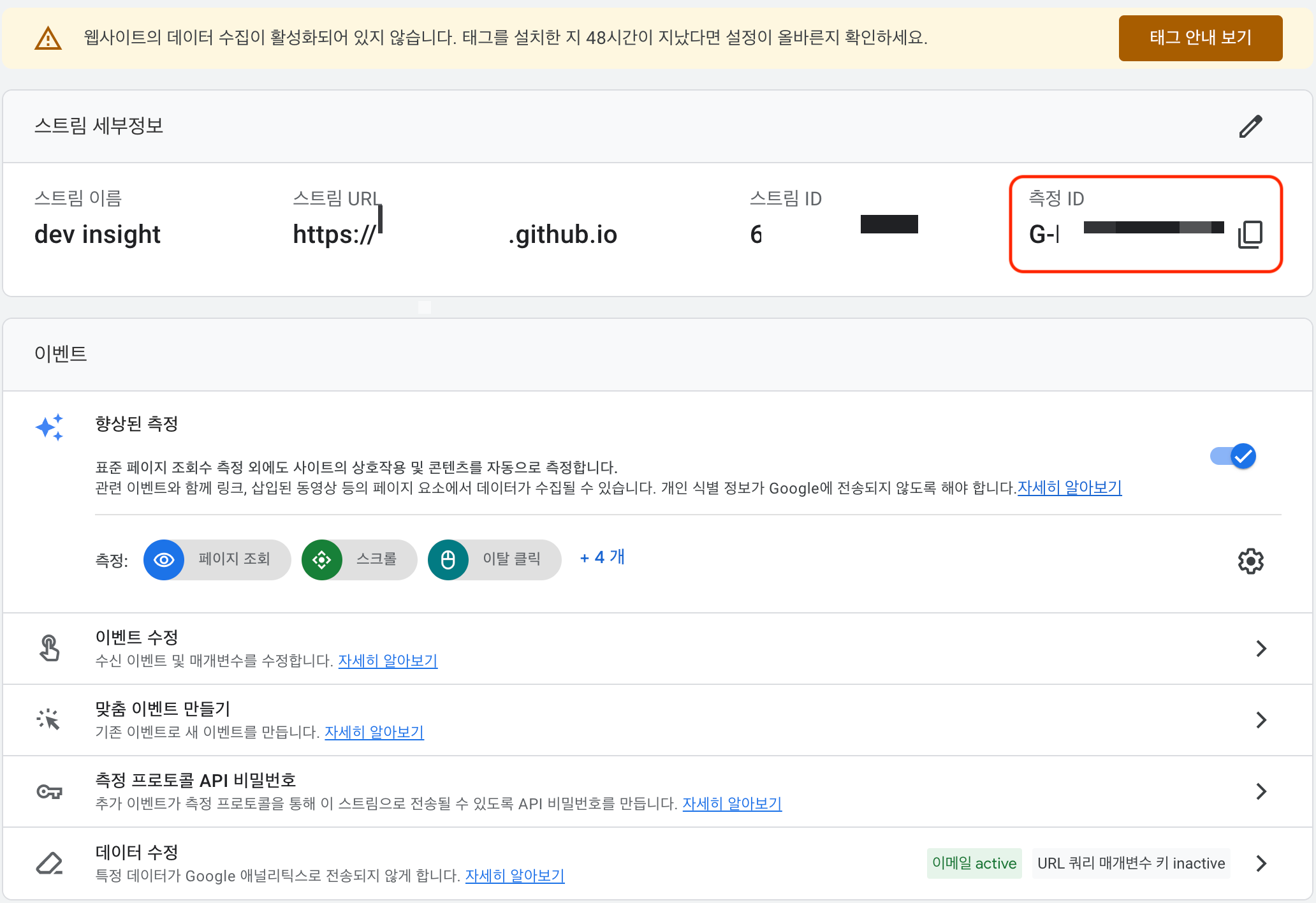
블로그 등록이 완료되면 측정 ID를 확인할 수 있습니다. 이제 이 측정 ID 복사합니다.
GitHub 블로그에 추적 코드 추가
GitHub에 로그인하여 블로그가 호스팅되고 있는 레포지토리로 이동합니다.
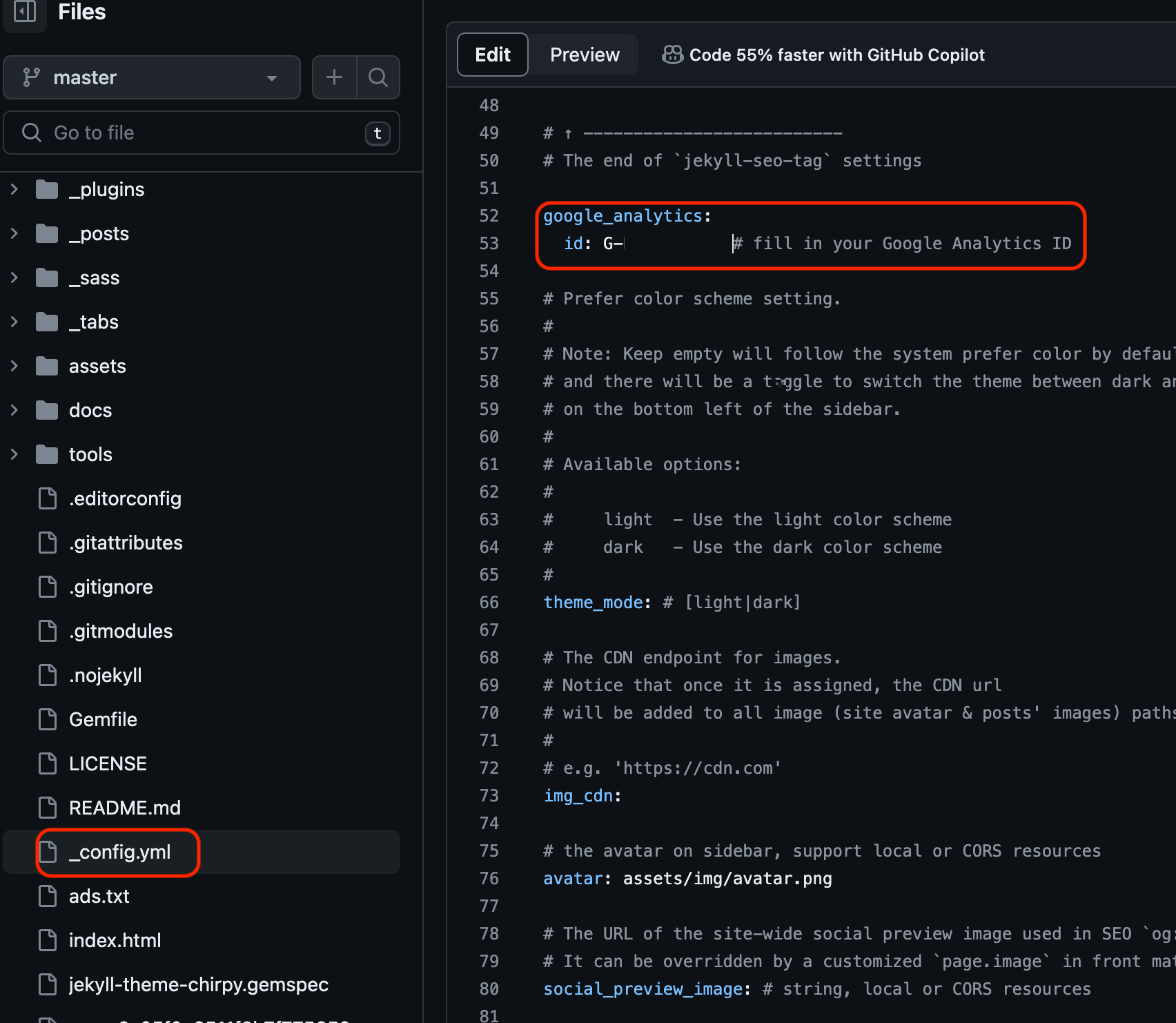
블로그의 HTML 파일 또는 테마 설정 파일(_config.yml)을 찾습니다.

파일을 편집 모드로 열고,
태그 안에 Google Analytics 항목에 이전에 복사한 추적 ID 를 입력하고, 수정 사항을 반영합니다.

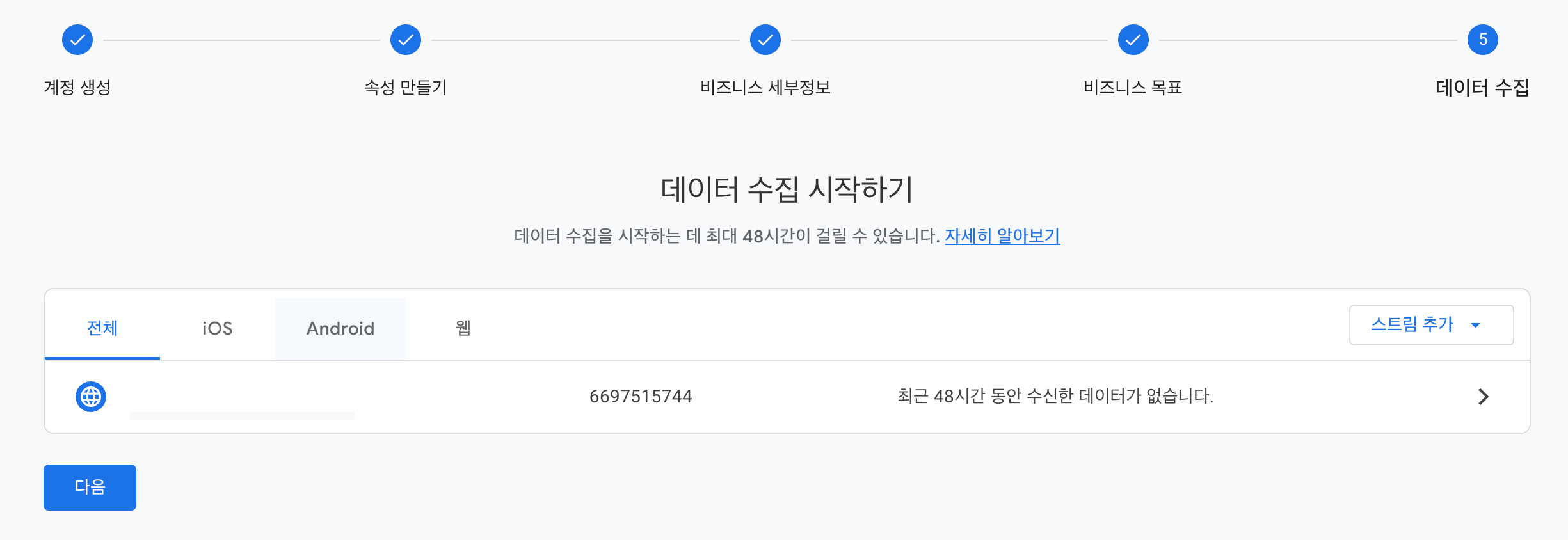
이제 다음을 눌러 최종 적용합니다.
GitHub 블로그에 적용 확인
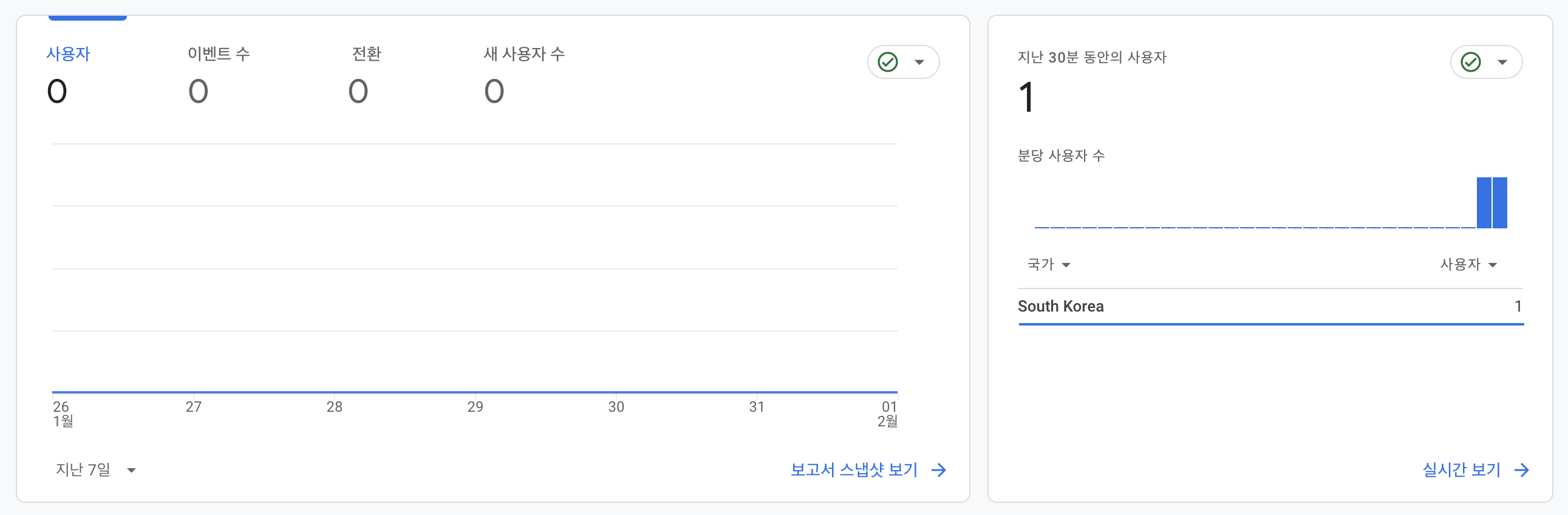
등록한 블로그 를 한번 접속한 후 다시 Google Analytics 페이지로 돌아옵니다.

정상적으로 측정 되는 것을 확인할 수 있습니다.
Google Search Console 연동
구글 서치 기록도 함께 사용하기 위해 구글 서치를 연동합니다.

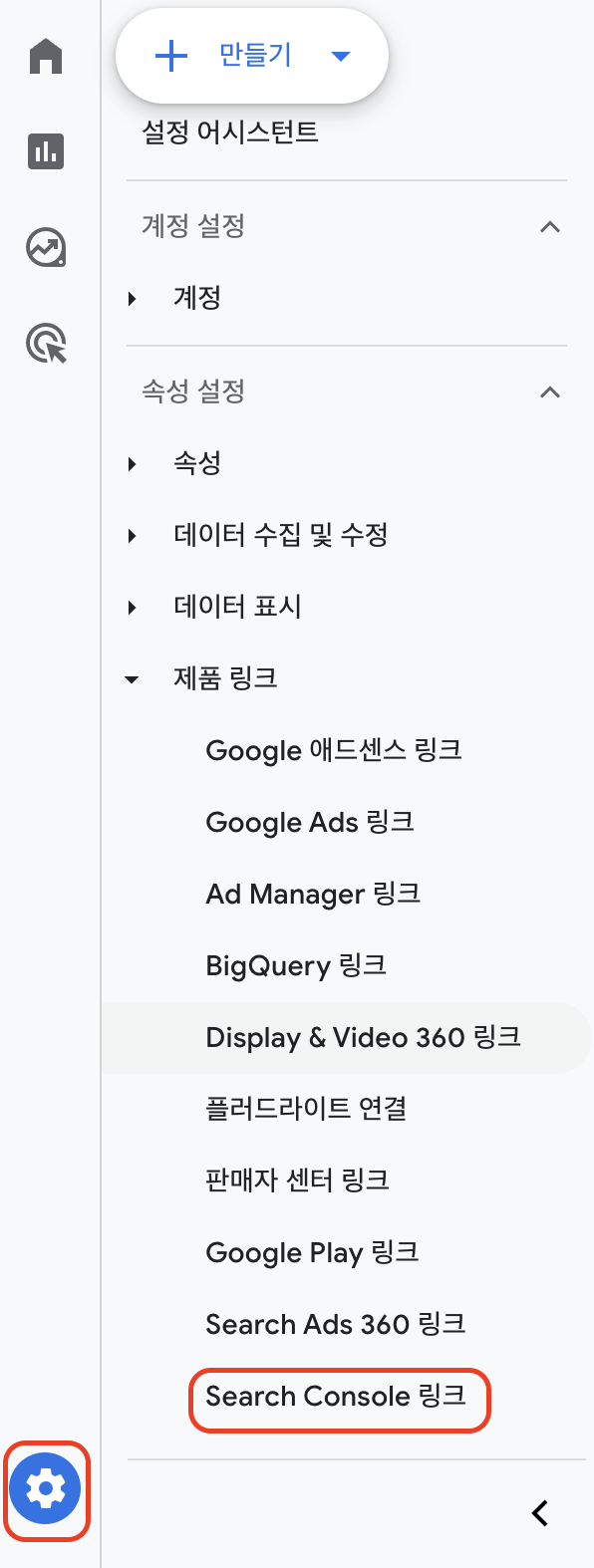
관리 > Search Console 링클를 선택합니다.

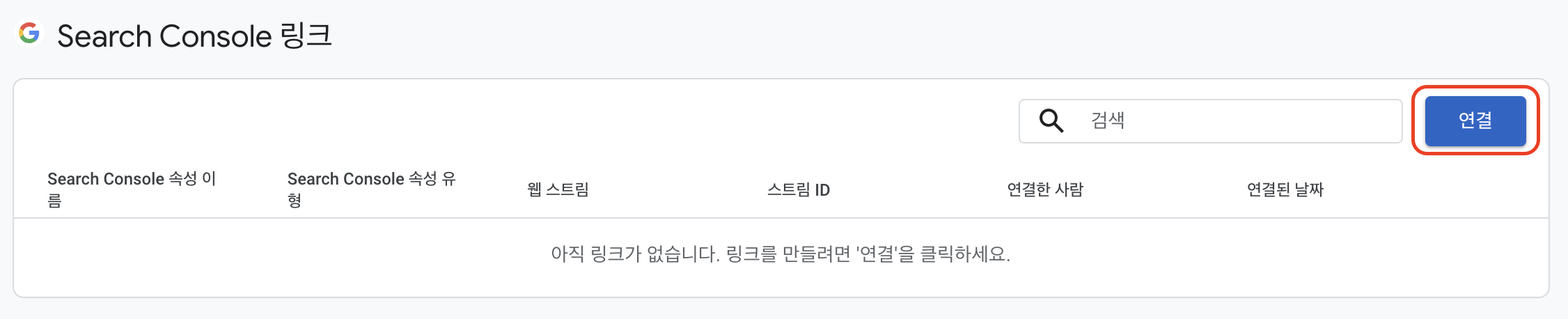
Search Console 링크에서 `연결`을 선택합니다.

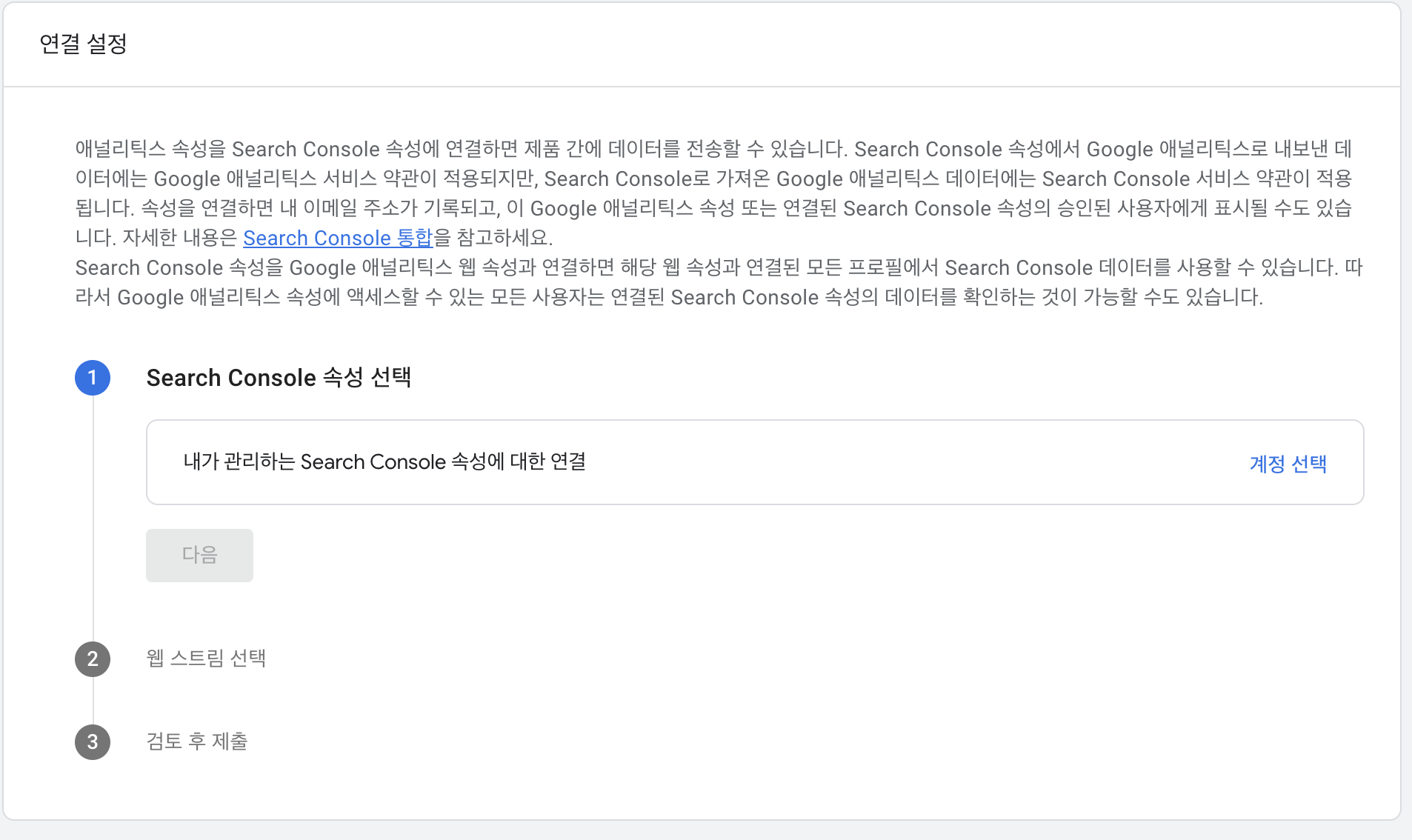
가이드에 따라 자신의 계정에 연결된 Google Search Console 링크와 연동합니다.
결론
Github의 Jekyll테마에서 Google Analytics 를 간단히 적용할 수 있었습니다.
'블로그 > github.io' 카테고리의 다른 글
| Github.io 블로그를 다음 검색엔진에 등록하기 (0) | 2024.01.31 |
|---|---|
| Github 블로그에 구글 애드센스 등록하기 (0) | 2024.01.30 |
| Github.io 블로그를 네이버 검색엔진에 등록하기 (0) | 2024.01.29 |
| Github.io 블로그를 구글 검색엔진에 등록하기 (1) | 2024.01.29 |
| GitHub 블로그 쉽게 만들기: Jekyll chirpy 테마 활용법 (0) | 2024.01.28 |

