안녕하세요, 여러분! 오늘 저는 GitHub를 활용하여 개인 블로그를 만드는 방법을 소개하고자 합니다. 이 과정은 초보자도 쉽게 따라 할 수 있도록 단계별로 설명드리겠습니다. GitHub를 사용하면 복잡한 서버 설정 없이도 멋진 블로그를 만들 수 있으니, 한번 시도해보시길 추천합니다!
GitHub 계정 만들기
먼저, GitHub.io 블로그를 만들기 위해서는 GitHub 계정이 필요합니다.
아직 계정이 없으시다면, GitHub 홈페이지에 방문해서 Sign up 버튼을 클릭하세요. 가입 과정은 매우 간단합니다. 이메일 주소, 사용자 이름, 비밀번호만 있으면 가입할 수 있어요. GitHub 계정은 개발자뿐만 아니라 모든 크리에이티브 작업에 유용하게 사용될 수 있으니, 이 기회에 하나 만들어보시는 것도 좋습니다.
새로운 저장소 만들기

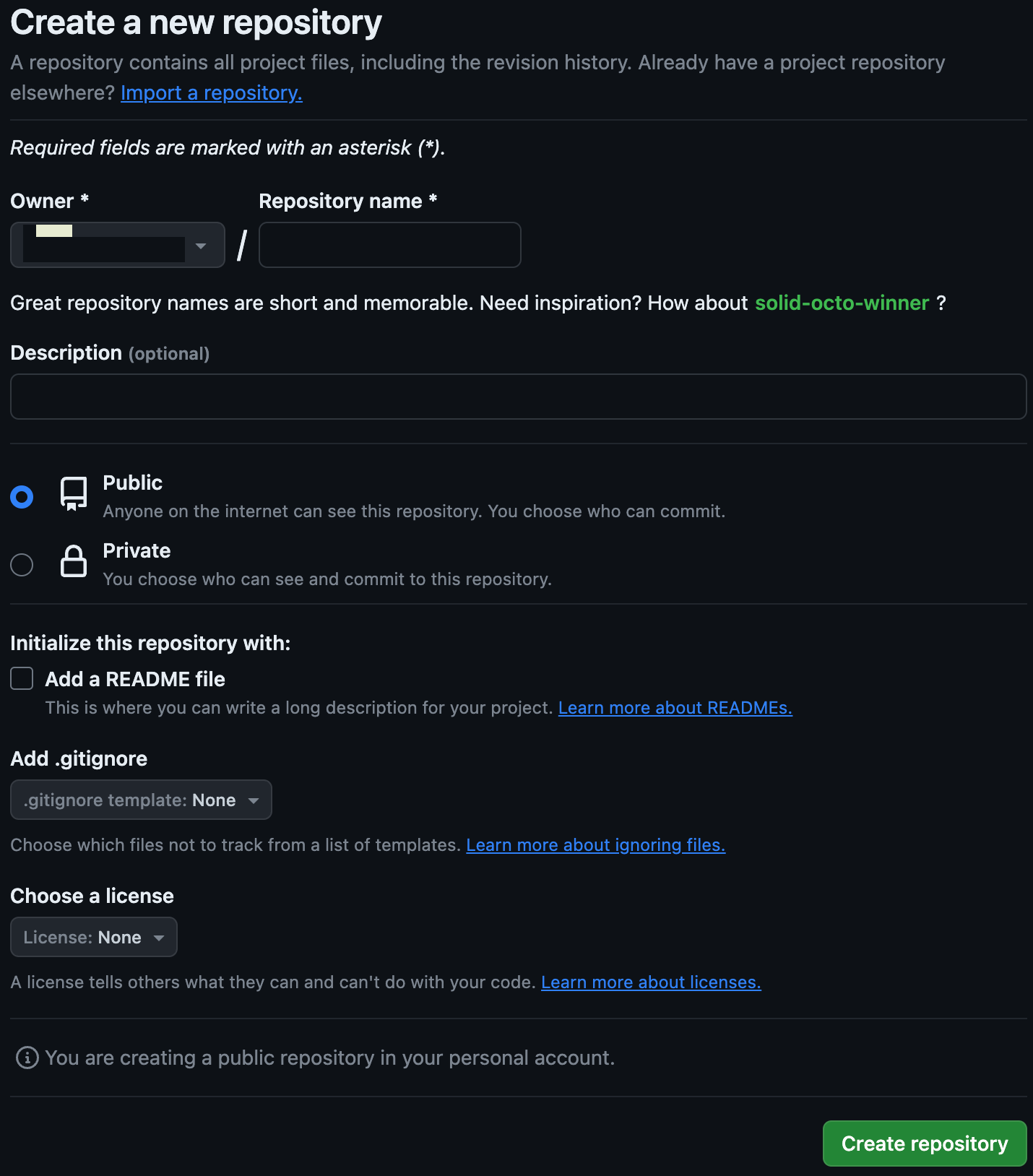
계정을 만든 후, GitHub 홈페이지에 로그인하시고, New repository 버튼을 클릭해 새로운 저장소를 만듭니다. 저장소 이름은 꼭 여러분의 GitHub 사용자 이름과 동일해야 합니다. 예를 들어, 사용자 이름이 'example'이라면 저장소 이름은 'example.github.io'가 되어야 해요. 이렇게 하면 GitHub가 자동으로 여러분의 블로그 주소를 설정해줍니다. 다른 설정은 변경하지 않고 Create repository 버튼을 클릭합니다.
저장소 다운로드 받기
github.io 블로그는 개인 컴퓨터에서 작성하고 업데이트하기 때문에, 개인 컴퓨터와 GitHub를 동기화해서 사용합니다.
먼저 터미널 프로그램을 실행해 블로그를 작성하고 관리할 폴더를 생성합니다.
아래 명령어를 사용하세요:
mkdir blog
cd blog폴더 생성이 완료되면, GitHub 저장소와 동기화를 위한 명령어를 입력합니다. git 프로그램이 설치되어 있지 않다면, 먼저 git을 설치해야 합니다. git은 형상 관리 도구로, 소스 코드의 버전 관리 및 협업에 널리 사용됩니다.

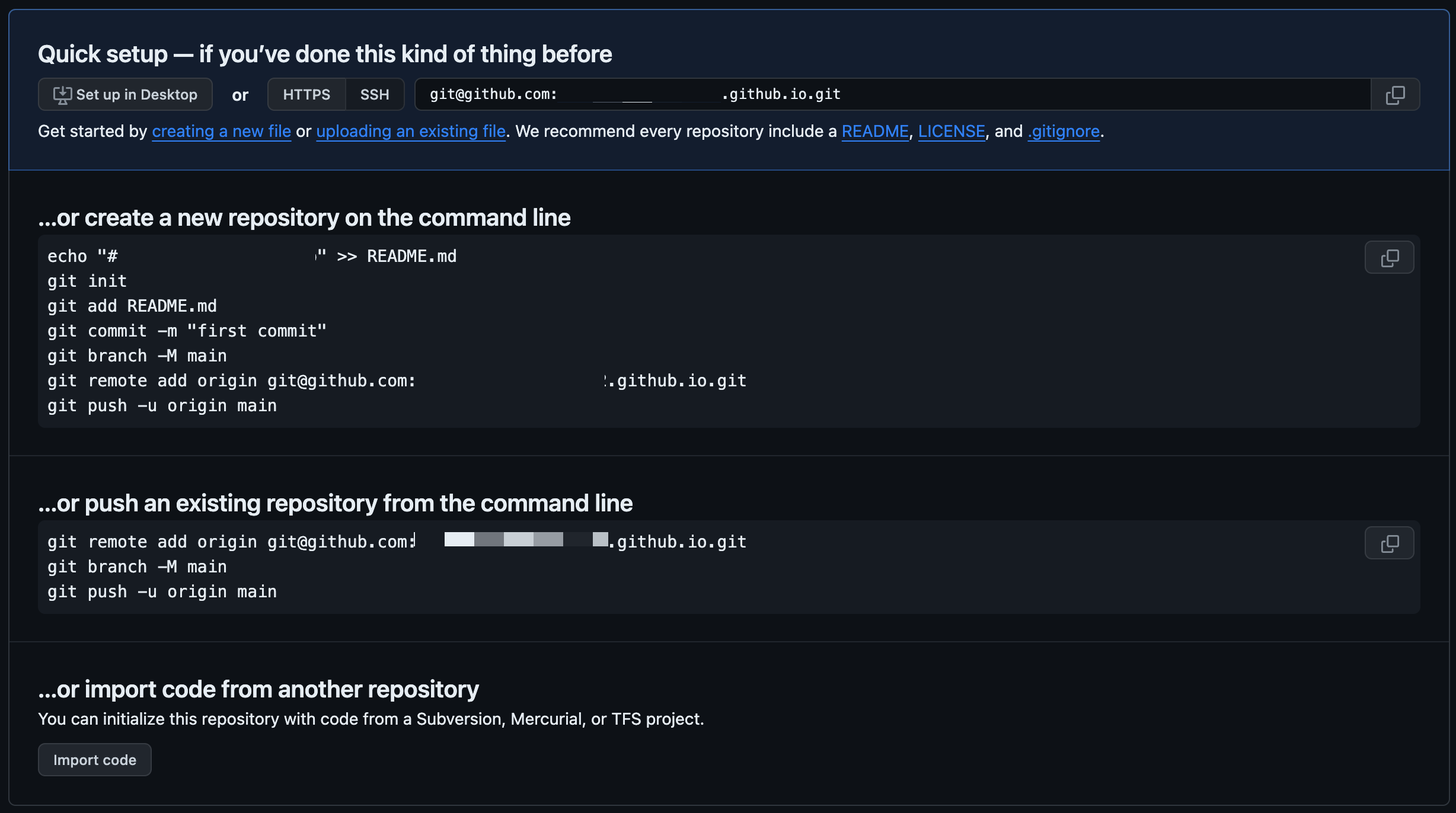
이 명령들은 README 파일을 생성하고, 이를 깃 저장소에 추가하여 GitHub와 동기화하는 과정입니다. 초보자에게는 다소 복잡해 보일 수 있지만, 이 단계를 완료하면 본격적인 블로그 작성에 들어갈 수 있습니다.
echo "# example.github.io" >> README.md
git init
git add README.md
git commit -m "first commit"
git branch -M main
git remote add origin git@github.com:example/example.github.io.git
git push -u origin mainJekyll 설치하기
jekyll은 Ruby 기반의 정적 사이트 생성기로, 텍스트 파일을 사용하여 웹사이트를 구축할 수 있게 해줍니다. 이를 통해 GitHub Pages에서 블로그를 호스팅할 수 있습니다. 먼저, Ruby를 설치해야 합니다.
ruby 설치
- 윈도우 사용자는 Ruby 홈페이지에서 Ruby Installer를 다운로드하여 설치할 수 있습니다.
- 맥 사용자는 Mac OS에서 rbenv로 ruby 설치하기 포스트를 확인해주세요
- 리눅스 사용자는 sudo apt-get install ruby-full 명령을 사용하여 설치할 수 있습니다.
설치 후 ruby -v 명령어로 설치 여부를 확인하세요.
$ ruby -v
ruby 3.3.0 (2023-12-25 revision 5124f9ac75) [arm64-darwin23]Jekyll 및 Bundler 설치
Ruby가 설치되었다면, Jekyll과 Bundler를 설치합니다. Bundler는 Ruby의 의존성 관리자로, Jekyll 프로젝트에서 필요한 Gem들을 관리하는 데에 사용됩니다.
$ gem install jekyll bundler설치가 완료되면 jekyll -v와 bundler -v를 통해 설치 여부를 확인하세요.
$ jekyll -v
jekyll 4.3.3
$ bundler -v
Bundler version 2.5.5Jekyll 사이트 생성하기
이제 Jekyll을 이용해 실제 사이트를 생성해보겠습니다. 먼저, 이전에 만든 blog 폴더에서 모든 파일을 삭제한 후, Jekyll 사이트를 생성합니다:
$ rm *
$ jekyll new ./
Running bundle install in /blog...
Bundler: Fetching gem metadata from https://rubygems.org/............
Bundler: Resolving dependencies...
Bundler: Fetching jekyll-feed 0.17.0
Bundler: Fetching jekyll-seo-tag 2.8.0
Bundler: Installing jekyll-feed 0.17.0
Bundler: Installing jekyll-seo-tag 2.8.0
Bundler: Fetching minima 2.5.1
Bundler: Installing minima 2.5.1
Bundler: Bundle complete! 7 Gemfile dependencies, 33 gems now installed.
Bundler: Use `bundle info [gemname]` to see where a bundled gem is installed.
New jekyll site installed in /blog.이 명령어는 새 Jekyll 사이트를 현재 폴더에 생성합니다.
jekyll 관련 패키지가 실행 될 수 있도록 bundle 명령도 함께 수행합니다.
$ bundle install
$ bundle update
$ bundle installbundle install을 통해 필요한 Gem들을 설치하고, bundle exec jekyll serve를 실행하여 로컬 서버에서 사이트를 확인할 수 있습니다.
bundle exec jekyll serve위 명령을 입력하시면 사용자 PC에서 서버가 실행되며 아래와 같은 문구를 확인하실 수 있습니다.
Run in verbose mode to see all warnings.
done in 1.002 seconds.
Auto-regeneration: enabled for '/blog'
Server address: http://127.0.0.1:4000/
Server running... press ctrl-c to stop.http://127.0.0.1:4000/ 주소를 브라우저에 입력해 접속해 줍니다.

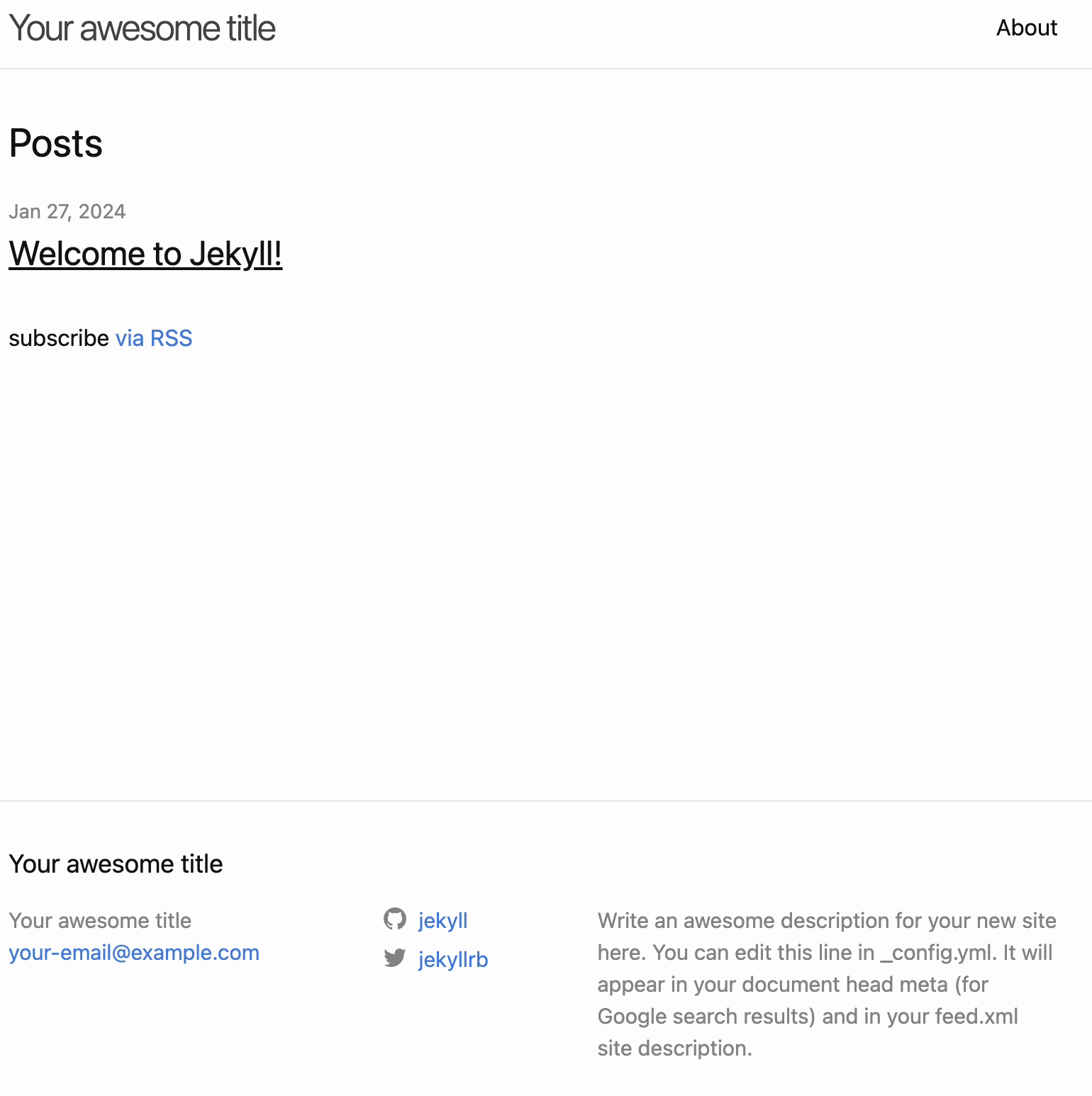
주소로 접속하여 Welcome to Jekyll! 이라는 사이트에 문구가 잘 표시된다면 페이지 생성은 완료된 상태입니다.
확인이 되면 ctrl-c 키를 눌러서 서버를 종료합니다.
Jekyll 테마 선택하기
현재 로컬 서버에 올려 확인한 사이트는 jekyll 기본 테마만 설치된 상태입니다.
사용자가 원하는 모양으로 변경하기 위해서는 jekyll 제공되는 다양한 테마 중 하나를 선택해 적용하면 됩니다.
위 사이트로 접속하여 원하는 테마를 선택해 줍니다. Demo버튼을 눌러서 적용된 내용을 미리 확인 할 수 있습니다.
원하는 테마를 고르셨으면 Download 버튼을 클릭하여 zip 파일을 다운로드 합니다.

zip 파일을 현재 블로그 폴더에 압축해제 합니다.

중복 존재하는 파일도 모두 덮어쓰기 해 줍니다.
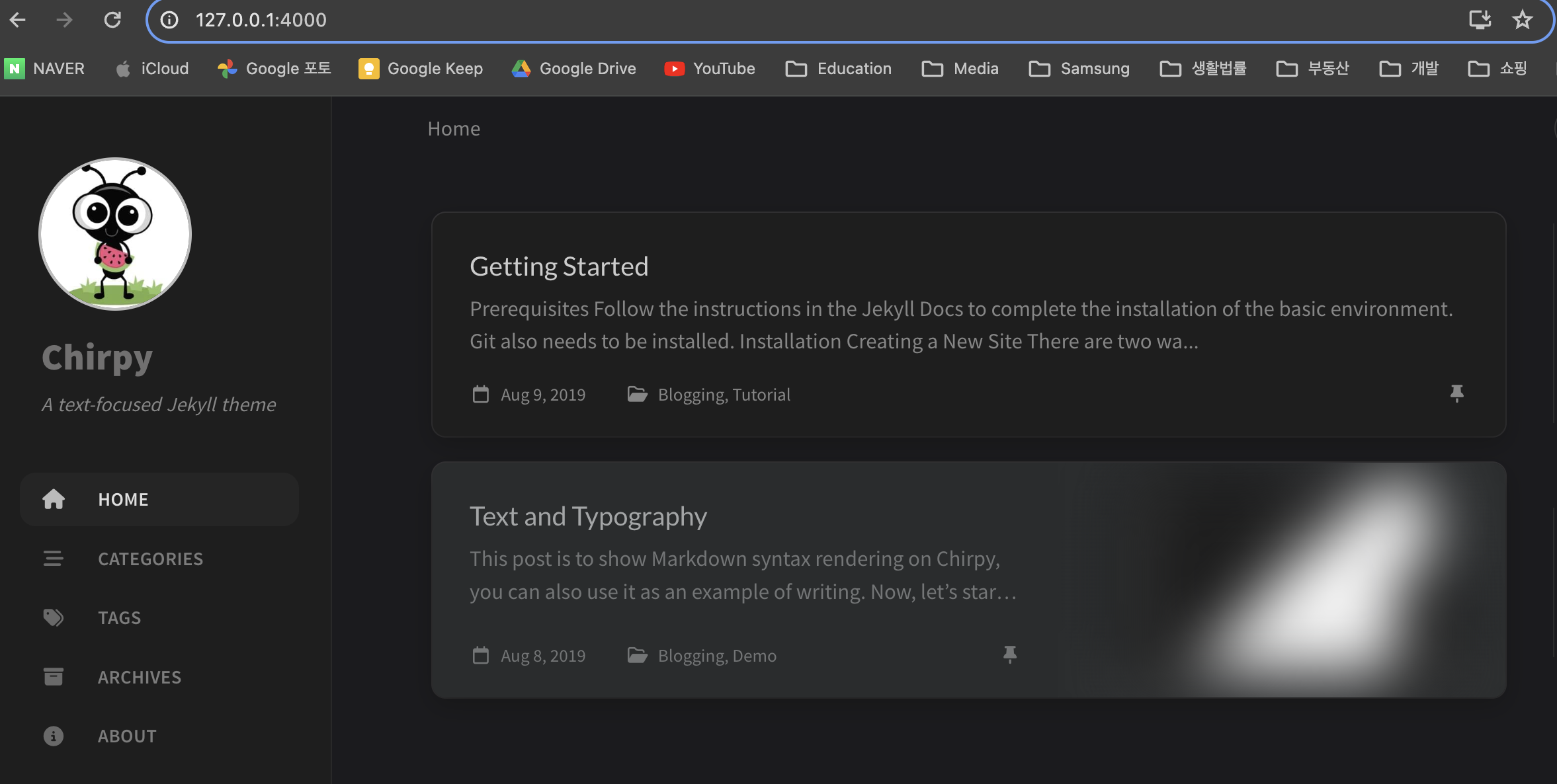
다시 bundle exec jekyll serve 서버를 실행 해 보면 아래와 같이 테마가 변경된 것을 확인 할 수 있습니다.

서버 실행이 되지 않는다면 bundle install 명령을 실행 해준 후 서버를 시작해 줍니다.
현재 테마 개발자의 설정이 적용되어 있기 때문에, 초기화를 해줍니다.
Gemfile.lock파일 삭제.travis.tml파일 삭제_posts디렉토리 삭제docs디렉토리 삭제.github/workflows/pages-deploy.yml.hook파일을 제외한 나머지 파일 삭제.github/workflows/pages-deploy.yml.hook파일명을pages-deploy.yml로 변경
이미 없는 파일은 건너띄어 줍니다.
블로그 설정하기
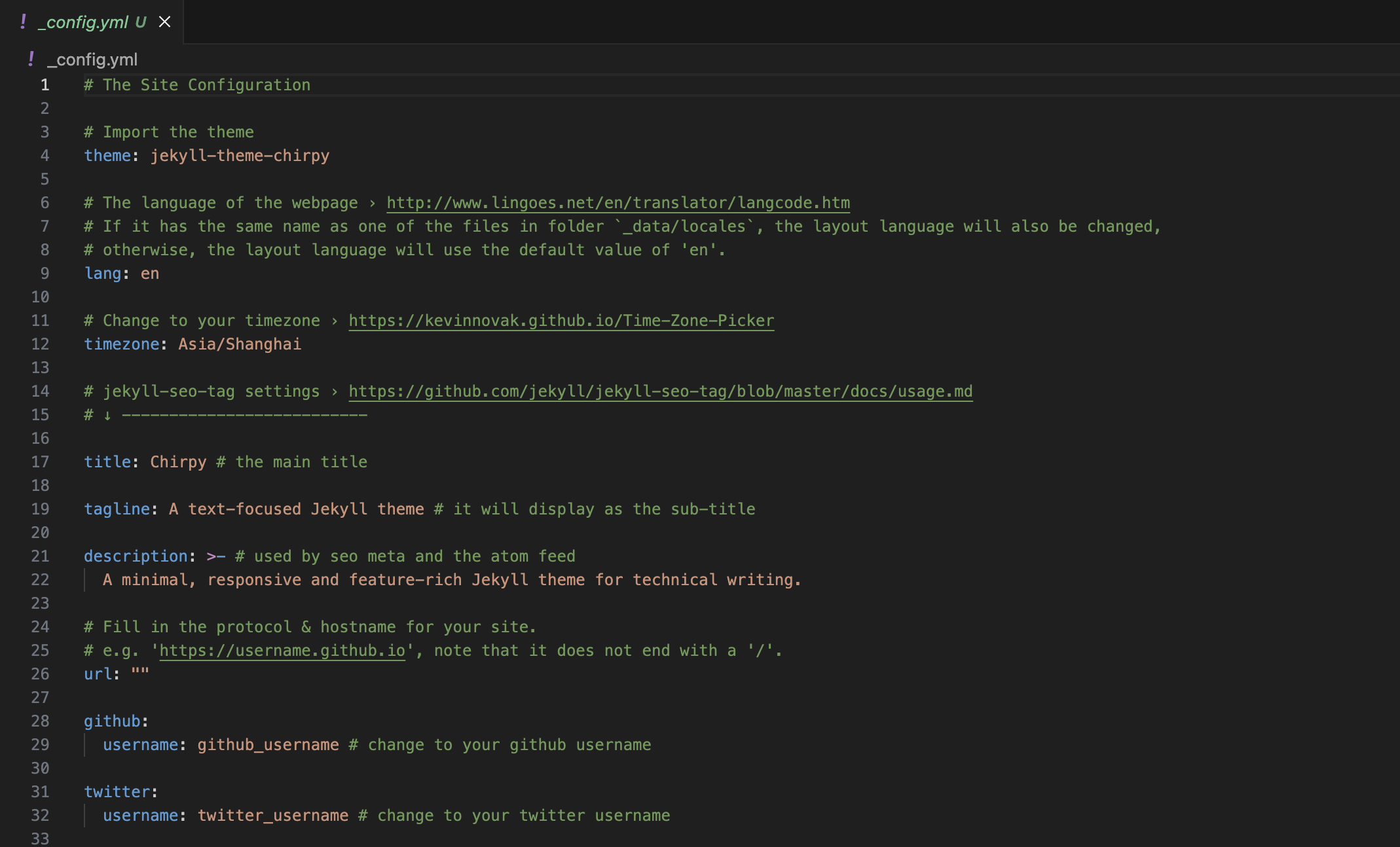
현재 블로그는 default로 설정되어 있기 때문에, 자신에게 맞춰 설정을 변경해야합니다.\_config.yml 파일을 열어서 수정해 사이트의 제목, 설명, 메뉴 등을 변경할 수 있습니다.

| 항목 | 설명 |
|---|---|
| lang | 웹 페이지의 언어(지원하는 언어의 종류는 여기 에서 확인) |
| timezone | Timezone(한국은 Asia/Seoul) |
| title | 블로그의 타이틀 |
| tagline | 블로그의 서브 타이틀 |
| description | 블로그 소개 |
| url | 블로그 주소 ("https://{my_github_username}.github.io" 형식) |
| github_username | github username |
| social_name | 이름이나 닉네임 |
| social_email | 이메일 주소 |
| social_links | 소셜 링크 주소 |
| avatar | 프로필 사진 링크 (/assets/img/ 디렉토리 안에 이미지를 저장) |
| paginate | 메인화면 한 페이지에 보여줄 게시글 갯수 |
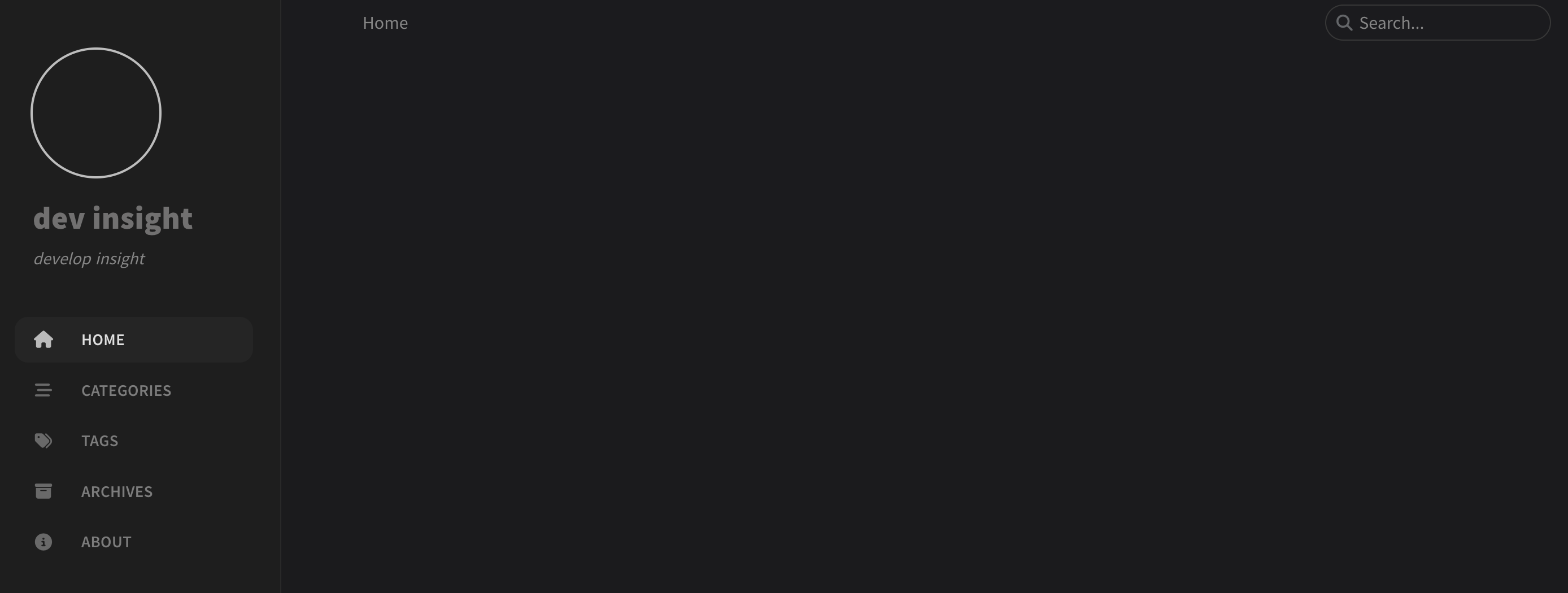
위 항목을 모두 변경하고 bundle exec jekyll serve 명령어로 서버를 다시 실행해 봅니다.

블로그 소개글과 데모 용 블로그 글이 삭제 된 것을 확인 할 수 있습니다.
첫 포스트 작성하기
이제 여러분의 블로그가 거의 완성되었습니다! 첫 번째 포스트를 작성해볼까요?

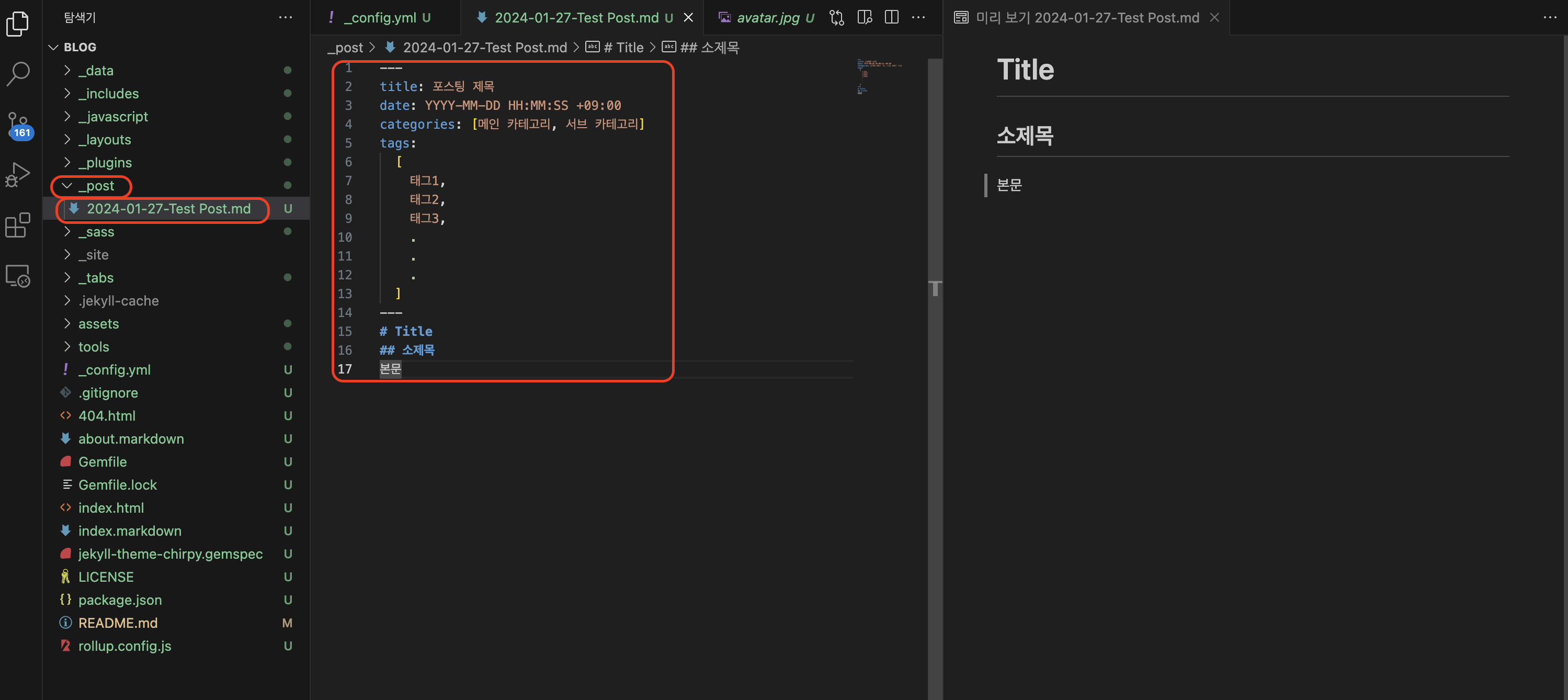
포스트는 마크다운 형식으로 작성되며, _posts 폴더에 저장됩니다. _post폴더가 없는 경우에 폴더를 생성해 주세요.
파일 이름은 '년-월-일-제목.md' 형식으로 만드세요. 예를 들어, '2024-01-27-첫-포스트.md'와 같이요.
---
title: 포스팅 제목
date: YYYY-MM-DD HH:MM:SS +09:00
categories: [메인 카테고리, 서브 카테고리]
tags:
[
태그1,
태그2,
태그3,
.
.
.
]
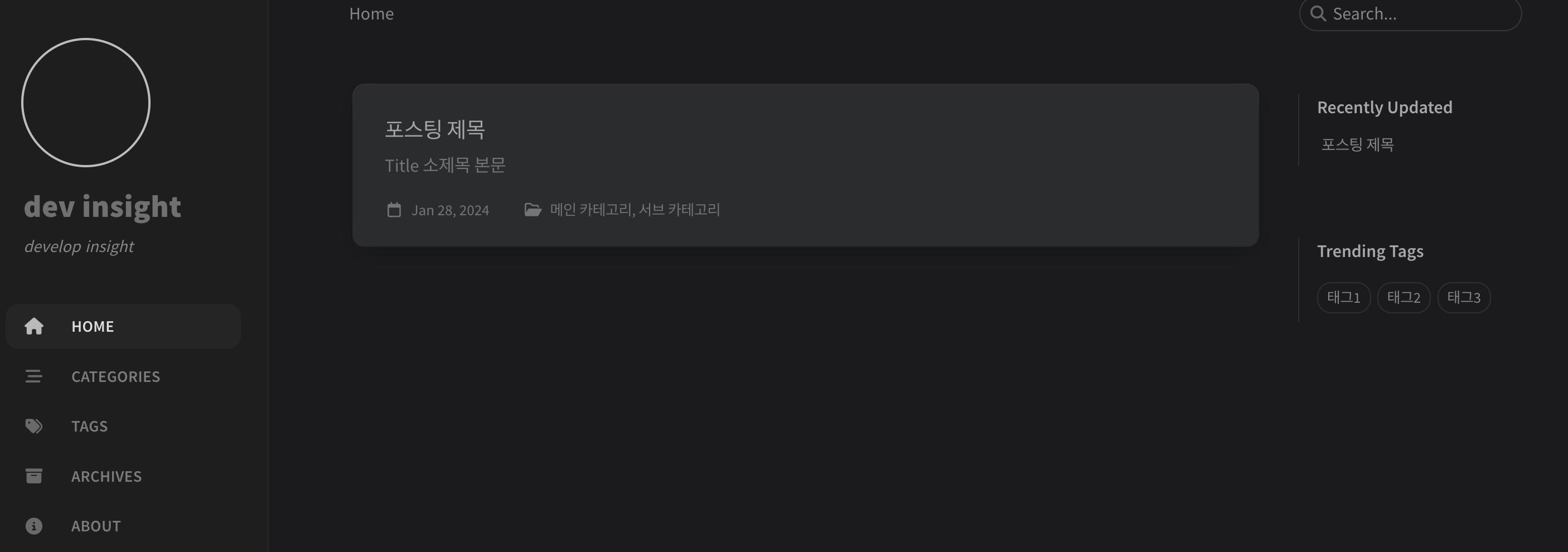
---포스트에는 제목, 날짜, 카테고리 등의 메타데이터를 본문 작성 전에 포함해 줘야합니다.bundle exec jekyll serve 명령어로 서버를 다시 실행해 보면 글이 업데이트 된걸 확인할 수 있습니다.

메인 페이지에 포스팅이 보이지 않는 경우,
_layout/home.html파일을 열어, for post in posts를 for post in site.posts로 변경해주시면 됩니다.
<div id="post-list" class="flex-grow-1 px-xl-1">
{% for post in site.posts %}
<article class="card-wrapper card">
<a href="{{ post.url | relative_url }}" class="post-preview row g-0 flex-md-row-reverse">
{% assign card_body_col = '12' %}발행하기
이제 마지막으로 github에 파일을 업로드하면 블로그가 생성됩니다.
github에 파일을 업로드하는 과정은 매우 간단합니다.
$ git add -A
$ git status
$ git commit -m "Message"
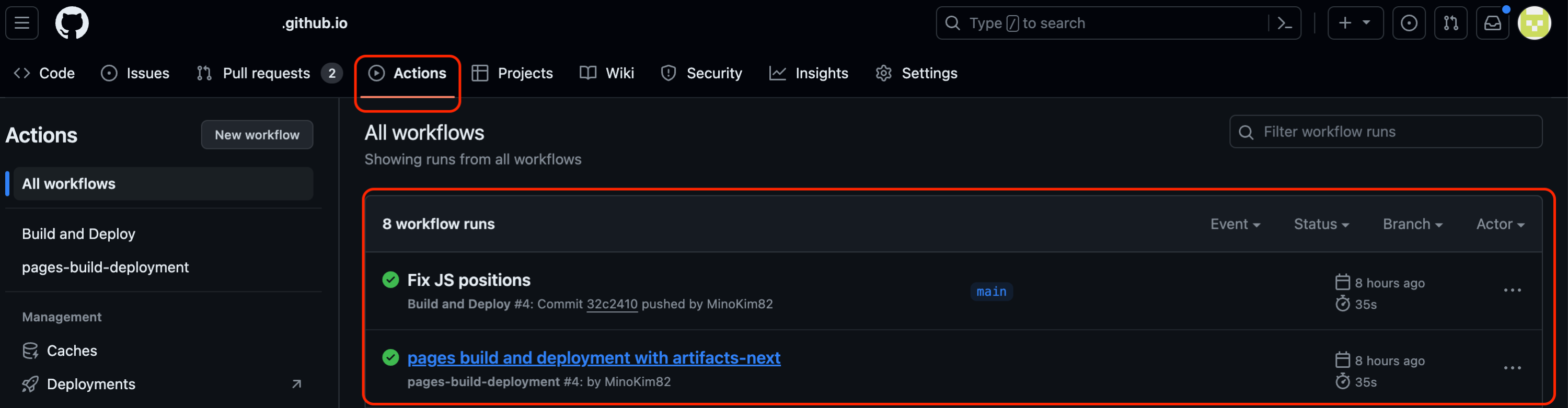
$ git pushgithub에 업로드 하면 github에서 빌드후 발행을 진행하게 되는데요, 빌드 과정은 github의 Repository의 acitions 항목으로 확인할 수 있습니다.

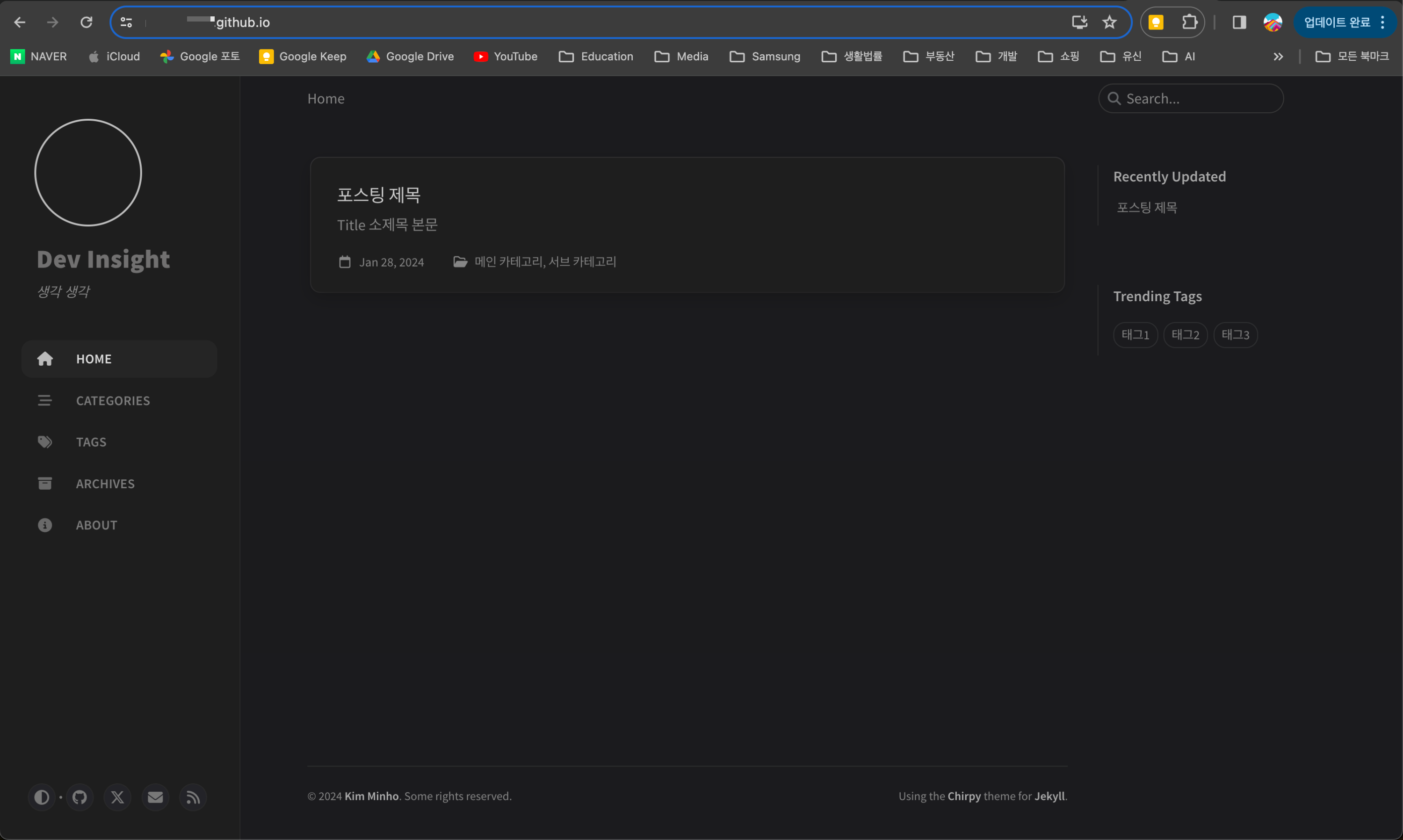
빌드 및 배포가 완료되면, 자신의 레포지토리 이름을 주소창에 입력하여 github 블로그에 접속하실 수 있습니다.

마무리하며
여러분, 어떠셨나요? GitHub.io를 통해 자신만의 블로그를 만드는 과정은 생각보다 어렵지 않죠? 이제 여러분도 멋진 블로그를 운영할 수 있습니다. 블로그를 통해 여러분의 생각과 경험을 세상과 공유하면서 새로운 가능성을 탐색해보세요. 여러분의 블로그가 성공적으로 성장하기를 바랍니다!
'블로그 > github.io' 카테고리의 다른 글
| Github.io 블로그를 다음 검색엔진에 등록하기 (0) | 2024.01.31 |
|---|---|
| Github 블로그에 구글 애드센스 등록하기 (0) | 2024.01.30 |
| Github.io 블로그를 네이버 검색엔진에 등록하기 (0) | 2024.01.29 |
| Github.io 블로그를 구글 검색엔진에 등록하기 (1) | 2024.01.29 |
| GitHub 블로그 쉽게 만들기: Jekyll chirpy 테마 활용법 (0) | 2024.01.28 |