
안녕하세요, 여러분!
오늘은 티스토리 블로그에 자동 목차를 삽입하는 방법에 대해 알려드릴게요.
목차는 독자들이 원하는 정보를 빠르게 찾을 수 있게 도와주고, 글의 구조를 한눈에 파악할 수 있게 해줍니다.
게다가 SEO에도 도움이 되어 블로그의 가시성을 높일 수 있어요.
초보자도 쉽게 따라 할 수 있으니 걱정 마세요!
목차 생성 자바스크립트 적용하기
자바스크립트는 웹 페이지에 동적 요소를 추가하는 데 필수적인 언어입니다.
이 경우, jquery.toc.min.js 같은 자바스크립트 파일을 사용하면 블로그 내의 제목 태그(h1, h2, h3 등)를 자동으로 감지하고,
이를 목차로 변환해줍니다.
이렇게 하면 수동으로 목차를 만들 필요 없이,
글의 구조에 따라 자동으로 목차가 생성되어 블로그의 사용성을 크게 향상시킬 수 있습니다.
스킨 편집 하기
티스토리 관리자 페이지에서 '스킨 편집'을 클릭 후, 'HTML 편집' 버튼을 클릭합니다.

자바스크립트 파일 업로드하기
jquery.toc.min.js 파일을 다운로드하고
'파일 업로드' 탭에서 업로드합니다.

파일 업로드가 완료되면 '적용' 버튼을 눌러서 저장합니다.
스킨에 자바스크립트 코드 연동하기
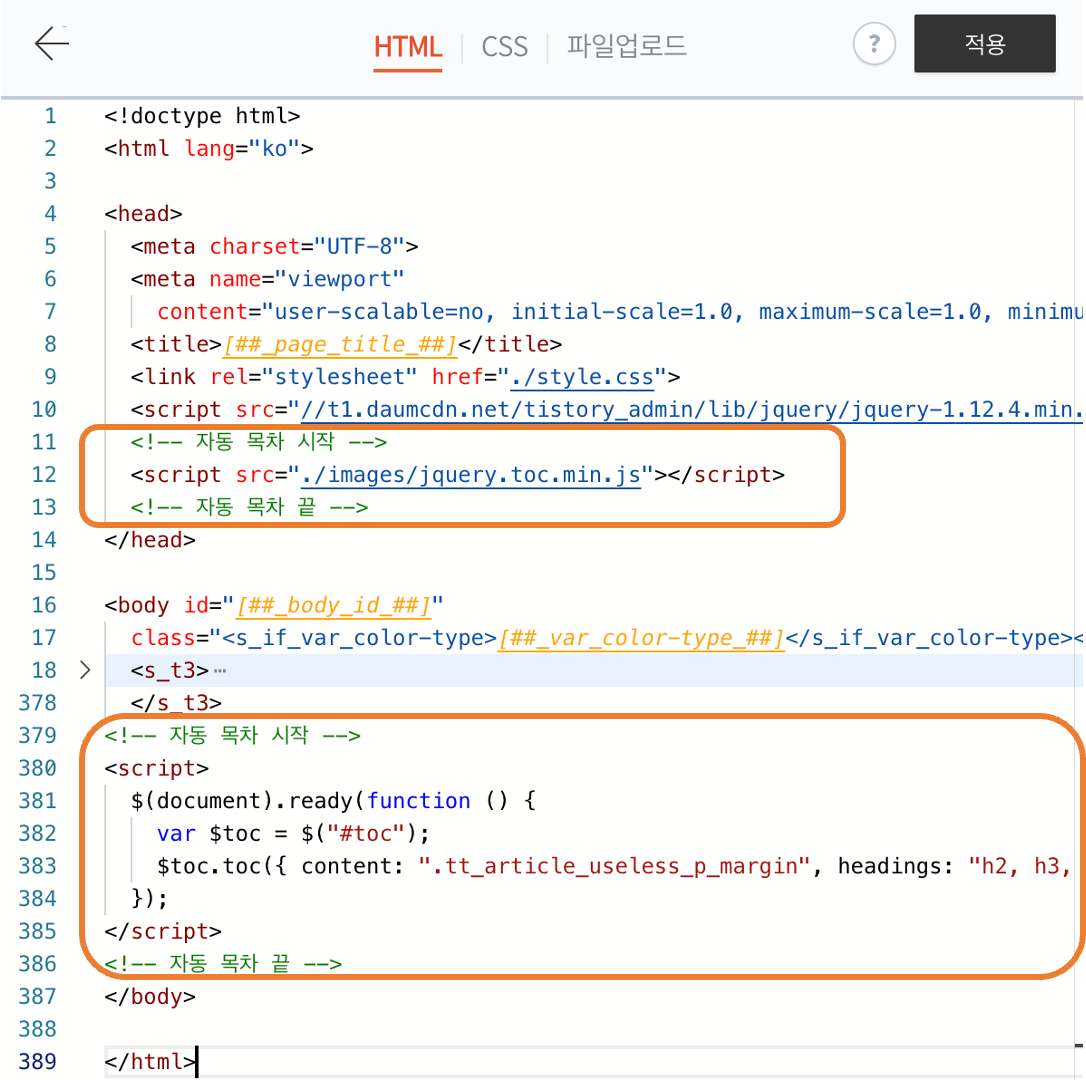
HTML 탭에서 jquery.toc.min.js의 코드를 <head> 태그 안에, 제목 태그 인식 스크립트를 <body> 태그 안에 삽입합니다.
<!-- 목차 시작 -->
<script src="./images/jquery.toc.min.js"></script>
<!-- 목차 끝 --><head> 포함 코드
<!-- 목차 생성 시작 -->
<script>
$(document).ready(function () {
var $toc = $("#toc");
$toc.toc({ content: ".tt_article_useless_p_margin", headings: "h2, h3, h4" });
});
</script>
<!-- 목차 생성 끝 --><body> 포함 코드

코드를 모두 추가 하였으면, "적용" 버튼을 눌러서 최종 적용해 줍니다.
이렇게 진행하면 목차를 생성하는 코드는 모두 적용이 되었는데요, 이제 목차를 꾸며 보겠습니다.
목차 꾸미기

CSS 탭을 선택해서 에서 목차의 스타일을 정의하는 아래의 CSS 코드를 제일 하단에 추가합니다.
/* 목차 스타일 시작 */
.book-toc {
position: relative;
width: fit-content;
border: 1px solid #b0d197;
padding: 10px 20px 0px 20px;
z-index: 1;
}
.book-toc:after {
content: "";
position: absolute;
width: 100%;
height: 100%;
top: 0;
left: 0;
background-color: #b0d197;
z-index: -1;
opacity: 0.1;
}
.book-toc p {
font-weight: bold;
font-size: 1.2em !important;
color: #396120;
}
#toc * {
font-size: 18px;
color: #000 !important;
}
#toc {
padding: 0px 20px 0px 25px;
}
#toc a:hover {
color: #000;
}
#toc ul {
margin-top: 5px;
margin-bottom: 0px;
}
#toc > li {
padding-left: 0;
text-indent: 0;
list-style-type: disc;
padding: 0px 20px 0px 0px;
margin-bottom: 10px;
margin-top: 7px;
}
#toc > li > a {
text-decoration:none;
font-weight: bold
}
#toc > li > ul {
padding-left: 20px;
margin-top: 0;
margin-bottom: 0;
}
#toc > li > ul > li {
font-size: 0.87em;
padding-left: 0;
text-indent: 0;
list-style-type: disc;
margin-bottom: 5px;
margin-top: 5px;
}
#toc > li > ul > li > a {
font-size: 1em;
text-decoration:none;
}
#toc > li > ul > li > ul {
padding-left: 20px;
margin-top: 0;
margin-bottom: 0;
}
#toc > li > ul > li > ul > li {
font-size: 0.87em;
padding-left: 0;
text-indent: 0;
list-style-type: disc;
margin-bottom: 0px;
margin-top: 0px;
}
#toc > li > ul > li > ul > li > a {
font-size: 0.875em;
text-decoration:none;
}
/* 목차 스타일 종료 */목차 CSS 코드
포스팅에 적용하기
하나의 포스트에만 적용하기
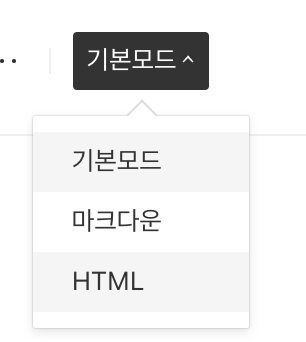
작성하고 있는 포스트를 수정에서 'HTML' 모드로 변경합니다.

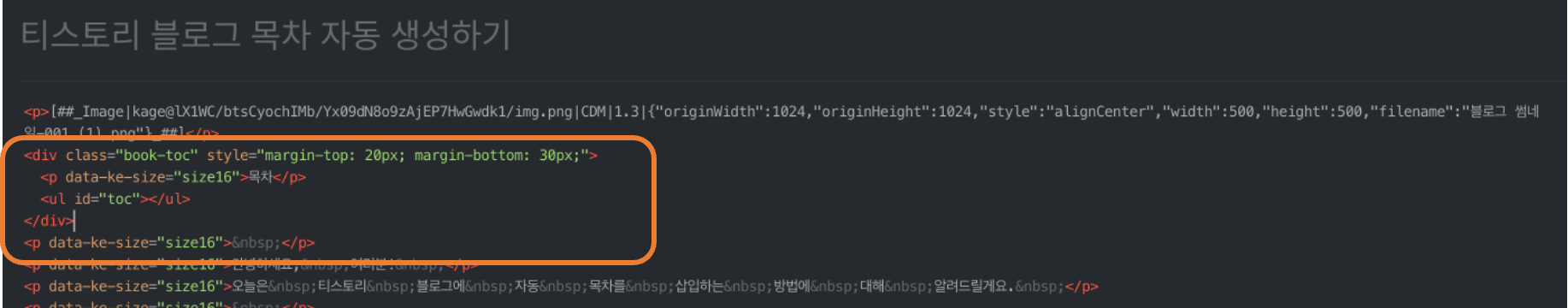
목차가 나타나길 원하는 위치에 아래 HTML 코드를 붙여 넣습니다.
<div class="book-toc" style="margin-top: 20px; margin-bottom: 30px;">
<p data-ke-size="size16">목차</p>
<ul id="toc"></ul>
</div>
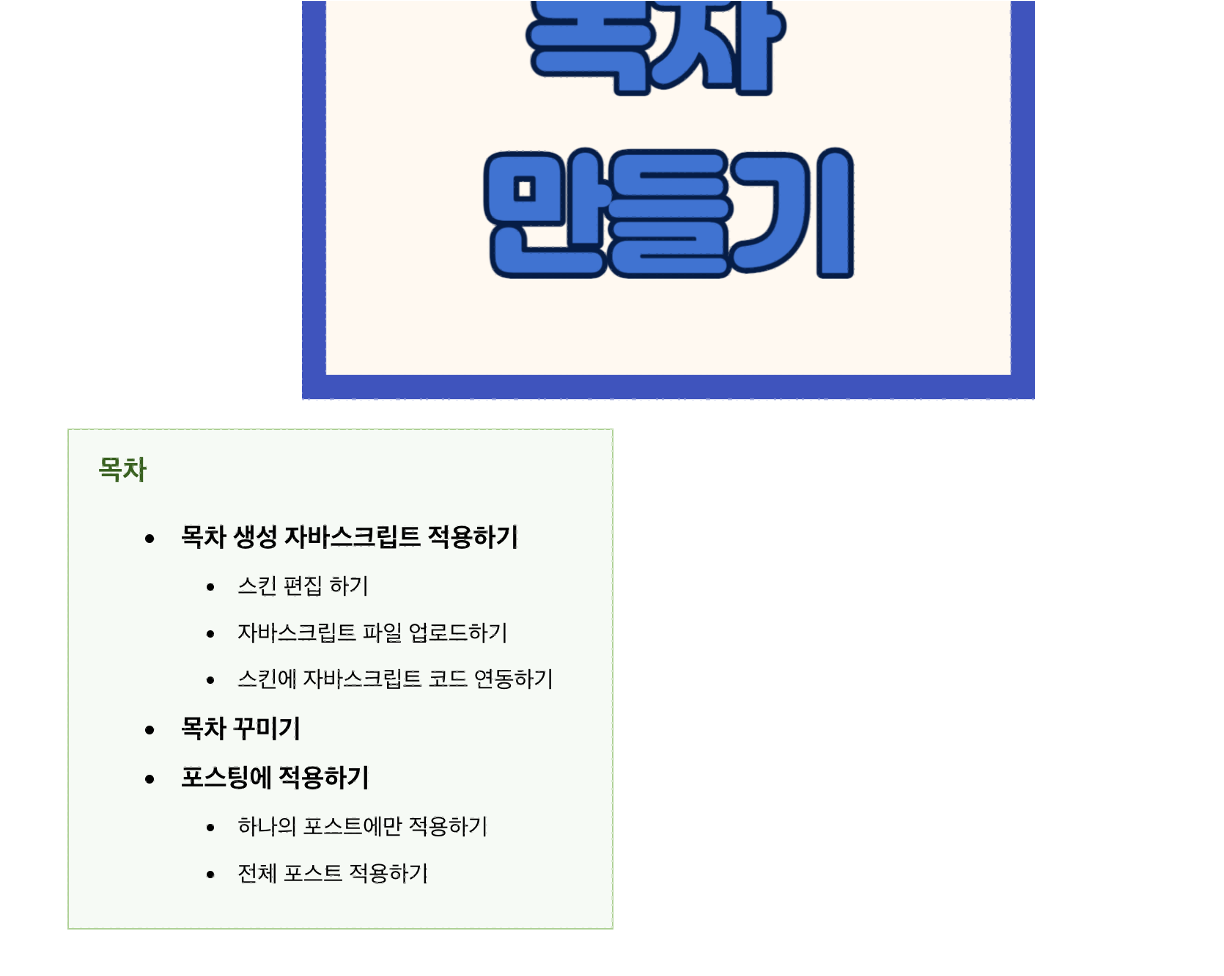
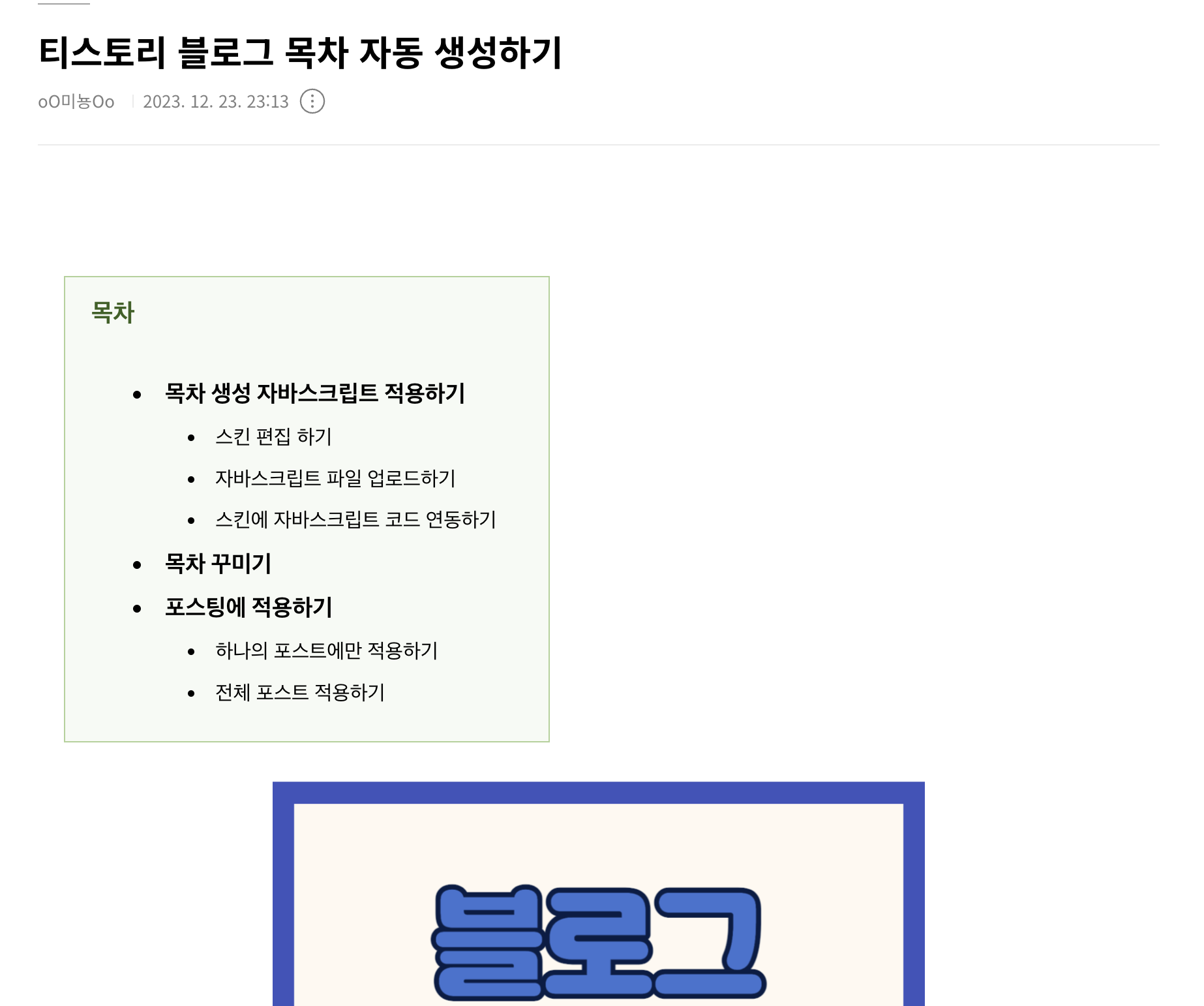
섬네일 하단에 붙여 넣으니 아래 처럼 나타나는 것을 확인할 수 있습니다.

전체 포스트 적용하기
다시 '스킨 편집' - 'html 편집'으로 이동합니다.

찾기(ctrl+f, cmd +f) 기능으로 '__article_rep_desc__' 항목을 찾습니다.
'__article_rep_desc__'은 블로그 본문이 적용될 부분인데요, 스킨에 따라 여러번 나타날 수 있습니다.
여러번 나타날 경우에는 마지막에 나타나는 값을 찾으면 되요.

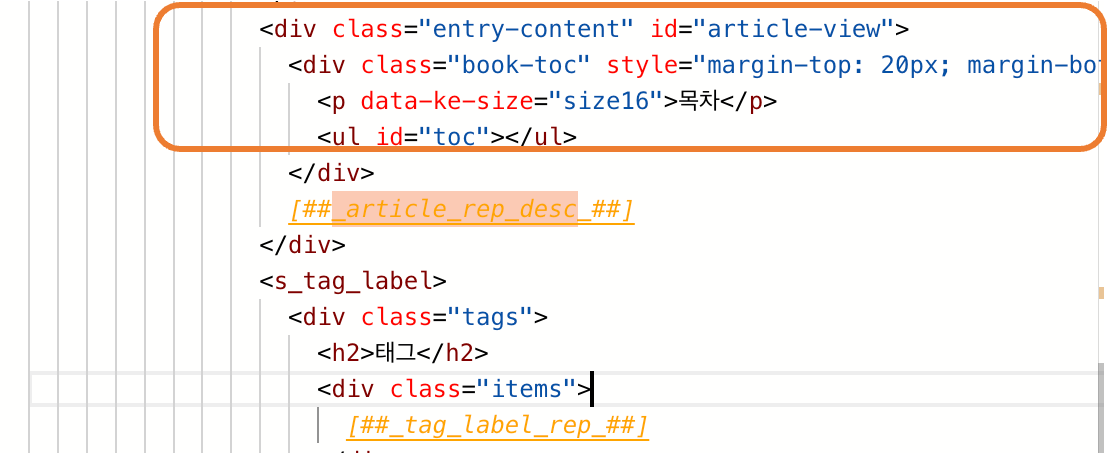
목차를 본문 가장 상단에 노출하기 위해서 '__article_rep_desc__' 윗 부분에 목차 html 코드를 붙여 넣어 줍니다.
<div class="book-toc" style="margin-top: 20px; margin-bottom: 30px;">
<p data-ke-size="size16">목차</p>
<ul id="toc"></ul>
</div>
위 코드를 삽입 후에 '적용'을 눌러 확인해보면

본문에 입력한 썸네일 이미지보다 먼저 목차가 나타나는 것을 확인 할 수 있어요!!
이렇게 간단한 단계로 티스토리 블로그에 자동 목차를 삽입할 수 있습니다.
목차를 사용하면 글의 전체적인 구조를 이해하는 데 큰 도움이 되고, 독자들이 콘텐츠를 쉽게 탐색할 수 있게 해줍니다.
자, 이제 여러분도 시도해 보세요!
'블로그 > 티스토리' 카테고리의 다른 글
| 티스토리 스킨 변경 방법 (1) | 2023.12.25 |
|---|---|
| 티스토리 썸네일 최상단 등록하기 (0) | 2023.12.24 |

