
오늘은 블로그 썸네일 만드는 방법에 대해 알아볼 거에요.
썸네일은 단순한 이미지 이상의 중요한 역할을 합니다.
블로그 포스팅의 첫인상을 결정하고, 독자들의 관심을 끌어 클릭률을 높일 수 있어요.
매력적인 썸네일은 내용을 대표하며, 검색 결과나 소셜 미디어에서 포스팅을 눈에 띄게 해줍니다.
그렇기 때문에 좋은 썸네일은 블로그 방문자 수를 증가시키는 중요한 요소랍니다.
이 글을 통해 쉽고 빠르게 멋진 썸네일을 만드는 방법을 배워보세요!
템플릿 이용하기
썸네일 디자인 만들기
이미지 편집 사이트인 '미리캔버스'에 접속해 가입합니다.

'템플릿' 탭에서 "웹 배너"를 검색하고 원하는 템플릿을 선택합니다.


템플릿을 클릭하고 "이 템플릿 사용하기"를 누릅니다.

템플릿 편집
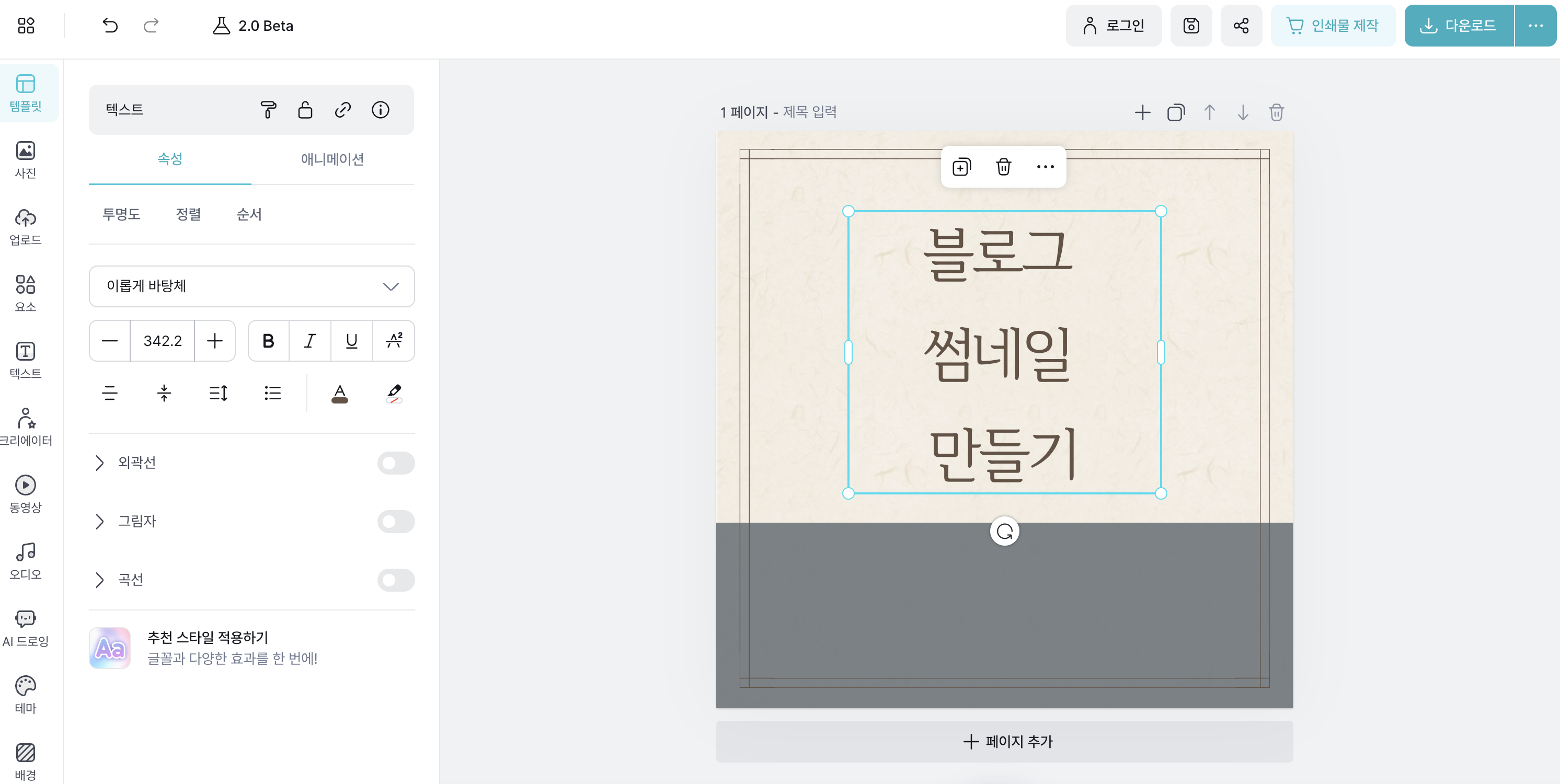
수정하고자 하는 글씨를 클릭하고 입력하여 디자인을 변경합니다.
글자 크기나 추가적인 변경은 사이드바를 통해 조정합니다.

템플릿 저장
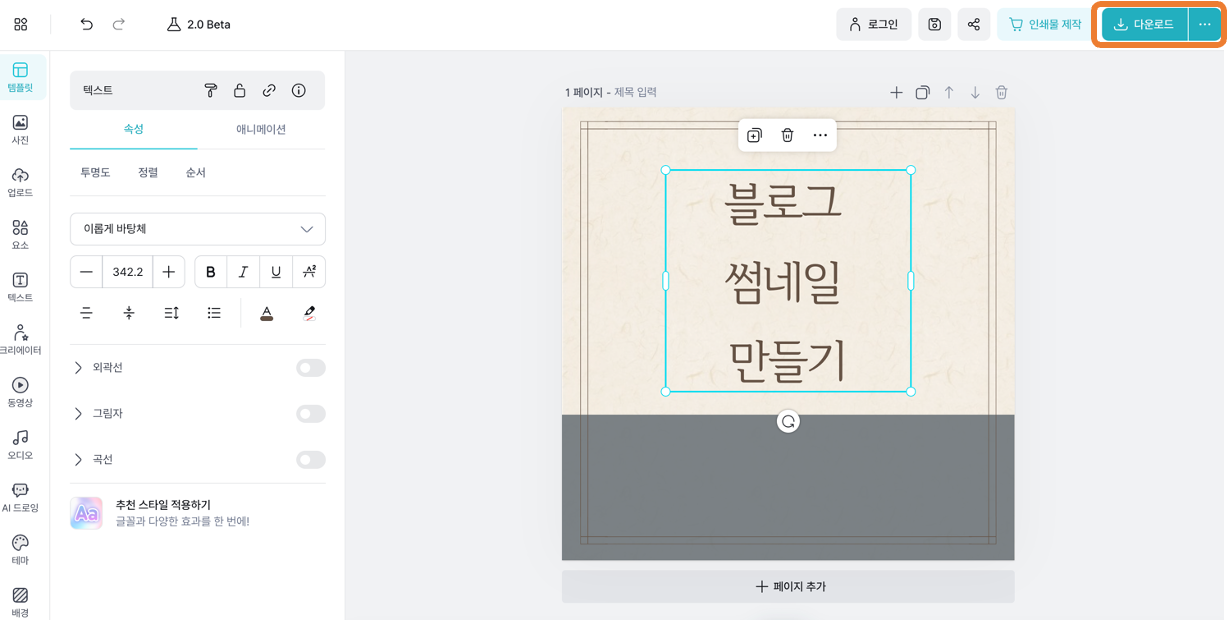
편집 완료 후, '다운로드' 버튼을 눌러 이미지를 저장합니다.

직접 디자인 하기
썸네일 크기 정하기
워크스페이스에서 '디자인 만들기'를 선택하고

'웹배너 정사각형' 을 선택합니다.

디자인 하기
배경을 선택해서 원하는 배경을 선택하고, 요소에서 일러스트나 도형 등 원하는 이미지를 선택해서 디자인을 합니다.
마지막으로 제목 텍스트를 추가하여 원하는 텍스트를 입력합니다.


디자인 저장
편집 완료 후, '다운로드' 버튼을 눌러 이미지를 저장합니다.
썸네일 블로그에 적용 하기
티스토리 적용하기
다운로드한 이미지를 업로드한 후, 이미지를 클릭해 '대표'로 지정합니다.

이 방법을 따라하면 쉽게 눈에 띄는 썸네일을 만들 수 있어요.
썸네일은 블로그 포스팅의 매력을 높이는 중요한 요소니까, 꼭 시도해보세요!
'블로그' 카테고리의 다른 글
| Hosting.kr(호스팅케이알) 도메인 네임 서버(DNS) 변경하기 (0) | 2023.12.28 |
|---|---|
| Hosting.kr(호스팅케이알)을 통한 도메인 등록: 쉽고 빠른 시작 가이드 (0) | 2023.12.28 |

